| Варианты | 1 мес. | 2 мес. | 3 мес. | 4 мес. | 5 мес. | 6 мес. | 7 мес. | 8 мес. | Итого |
| Вариант 1 | 14000 ₽ | 12000 ₽ | 12000 ₽ | 12000 ₽ | 12000 ₽ | 12000 ₽ | 12000 ₽ | 12000 ₽ | 98000 ₽ |
Веб-дизайн. Базовый курс

Обучаем веб-дизайну с 2012 года. На этом курсе вы погрузитесь в профессию веб-дизайнера с нуля, научитесь профессионально разрабатывать и проектировать интерфейсы под задачу, поставленную заказчиком.
О курсе
Веб-дизайн — отрасль, тесно связанная и с творчеством, и с компьютерными технологиями. Веб-дизайнер разрабатывает наиболее удачные решения подачи информации, подбирает цветовую гамму сайта согласно предпочтениям клиента или поставленным задачам. При этом он должен заботиться не только о визуальном оформлении, но и об удобстве пользования сайтом — его юзабилити.
На нашем курсе вы освоите базовые навыки веб-дизайна и научитесь решать творческие и технические задачи, использовать проектный подход в работе, создавать интерфейс с нуля, эффективно использовать цвет и экранную типографику.
Курс основан на отраслевом запросе рынка: мы поговорили с известными веб-студиями Красноярска (CHIPSA https://chipsa.ru/, Proektmarketing http://proektmarketing.ru/ и другие) и учли все требования работодателей при составлении программы обучения.
Курс основан на отраслевом запросе: мы учли все современные требования работодателей при составлении программы обучения.
Преподаватели

Преподаватель курса «Графический дизайн»
Преподаватель курса «Веб-дизайн»


Программа курса
– История развития веба;
– Творческое мышление;
– Основы композиции;
– Основы работы с цветом;
– Основы работы с текстом.
– Продающие сайты (назначение, типы, цели, особенности). Методика разработки (водопад). Проектный подход. Постановка задачи;
– Маркетинг, анализ ЦА, налитика и конверсия;
– Модель ВИЖД. Структура страниц/сайта. Навигация;
– Разработка своего проекта конверсионного сайта;
– Презентация (смотр) проекта.
– Подготовка презентации портфолио (Behance).
– Сервисные сайты (назначение, типы, цели, особенности). Методика разработки. Скрам, Аджайл;
– Предпроектные исследования. ЦА. Постановка задачи;
– Системы построения (компоновочные сетки);
– Инструменты и приемы прототипирования;
– Юзабилити. Модели взаимодействия. Юзабилити аудит сайта;
– Стиль сайта. UI-кит;
– Проектирование элементов интерфейса собственного проекта;
– Основы тестирования проекта;
– Разработка своего проекта сервисного сайта;
– Презентация (смотр) проекта.
– Проработка идеи и разработка структуры дизайна мобильного приложения;
– Прототипирование экранов;
– Разработка собственного проекта дизайна мобильного приложения.
– Проведение переговоров с клиентами;
– Проведение презентации;
– Знакомство со студиями.
– Защита дипломного проекта.
Отзывы выпускников
Результаты обучения
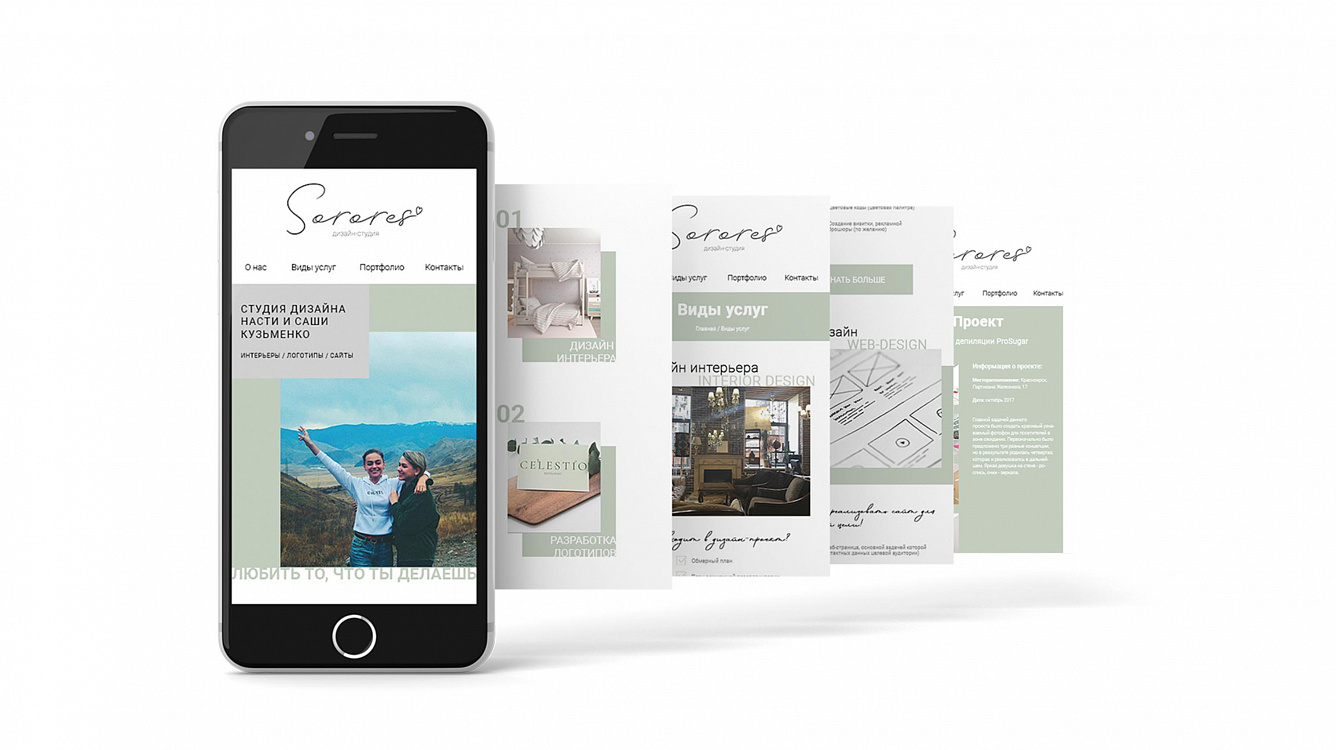
Значительную часть курса составляют практические занятия, на которых студенты самостоятельно выполняют несколько проектных работ и получают необходимые навыки для успешной карьеры веб-дизайнера с качественной обратной связью от преподавателей.
В финале обучения студенты представляют собранное портфолио на итоговой защите. После успешной презентации работы выпускники курса имеют возможность получить приглашение на стажировку в ведущие веб-студии Красноярска: IDM, Чипса и др.
Получите опыт работы с основными инструментами веб-дизайнера: Tilda Publishing, Figma, Adobe Photoshop, Axure.
Оформите своё портфолио на Behance и презентуете проекты экспертам из профессионального сообщества Красноярска.
Также на итоговую защиту мы приглашаем известных экспертов индустрии: это позволяет оценить ваши работы профессионалам с ценными комментариями и даже получить приглашение на стажировку в веб-студии Красноярска.